Table of contents
As a Developer, most of times we work with projects that are already created and implemented by someone and our work is to get inspired from it and reverse engineer the whole project in our own way to either improve the current project or to create a similar clone designed to our needs.
Through this short article I will be providing some of the tools that I use to understand some react project which is not open source. So that if you get stuck next time, you'll pave a way out.
Prerequisites:
React Dev Tools extension installed. If not installed, please visit chrome web store and search for "react dev tools" and install the extension. Alternatively, you can follow this link and install the extension. React Dev Tools Once you have it installed
Tips
So now you have react dev tools installed and we can proceed to understand how some website is getting some data and values. Although this is mostly based on trail and error but following these tips will increase the efficiency.
The best way to get and understand a project is reading its documentation and understanding its approaches to compute data and fetching values but you are not reading this for this tip right?
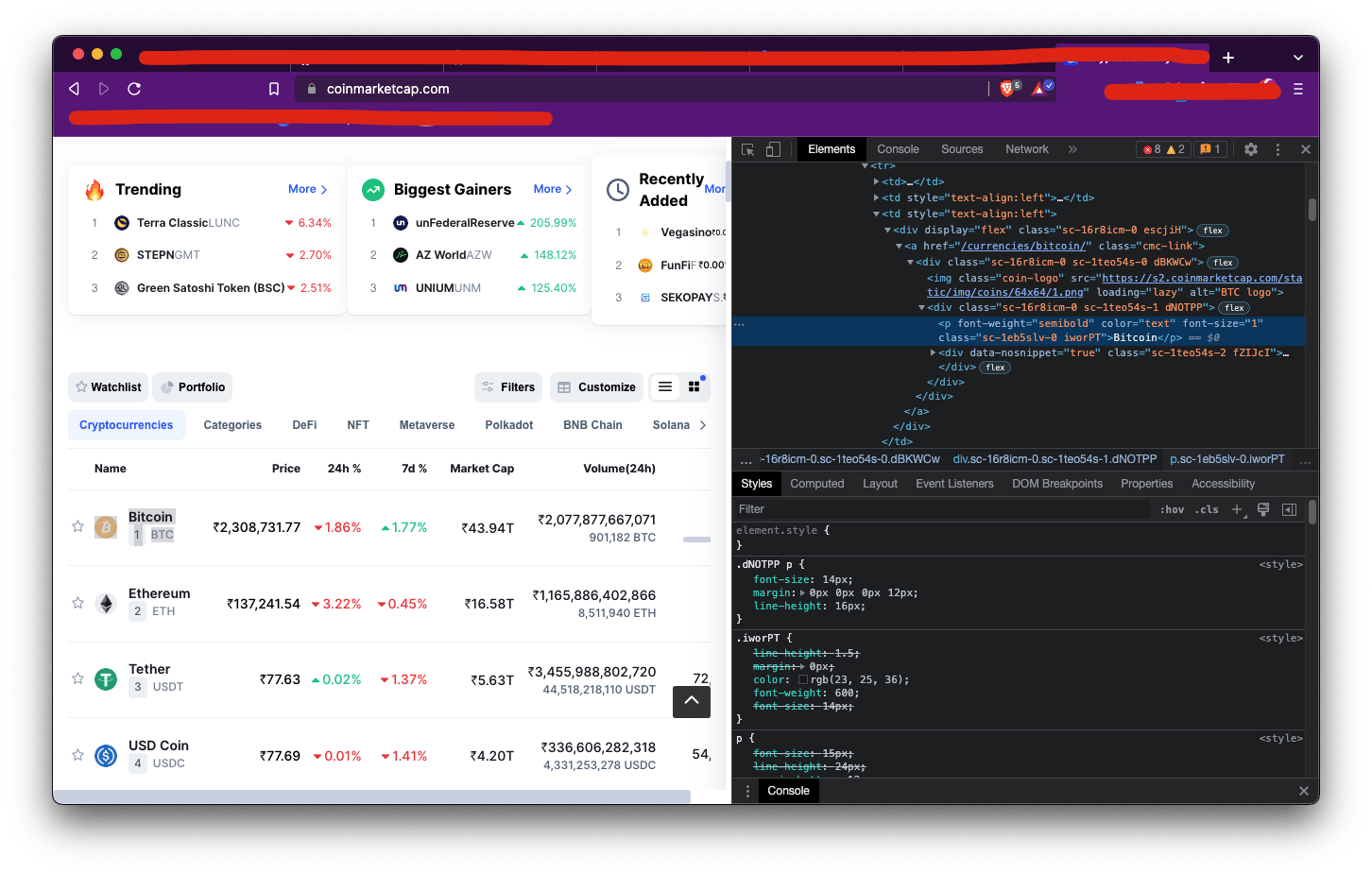
Now if you want to compute any value, click inspect element on it. It will lead you to a screen much like the one shown below.

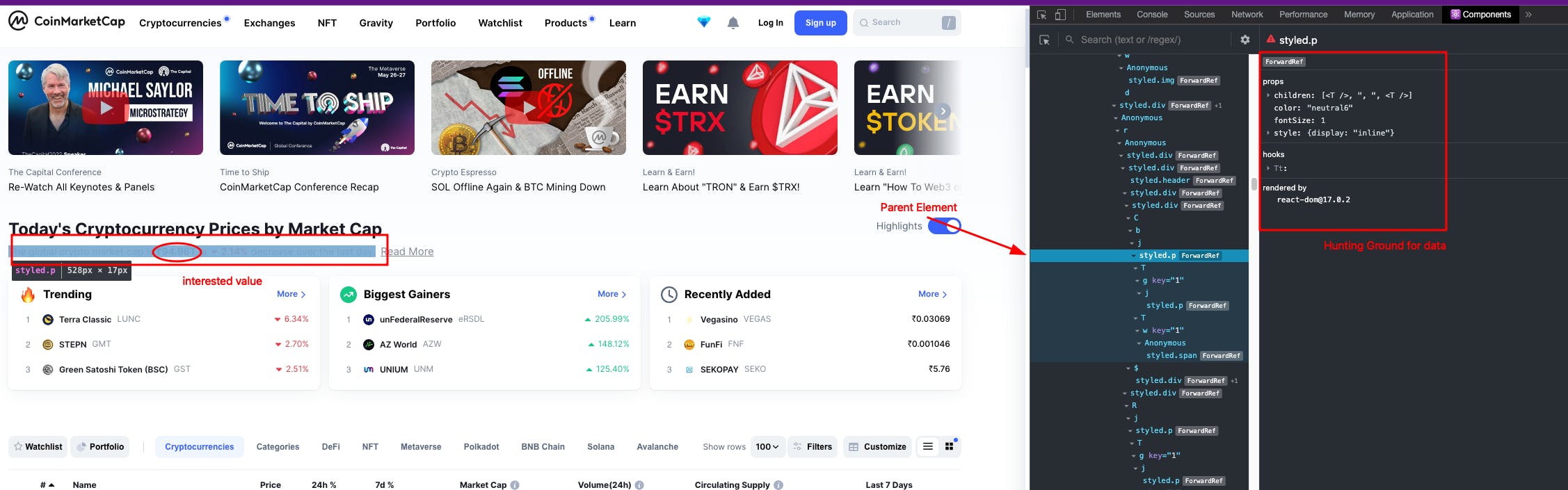
Let's say we are trying to inspect the first line and how its fetching different values. We shift to the React Components tab and find out the component that we are interested in. And then try to find the parent element of that value/data entry.

Now comes the fun part, data can only be transferred as one of the things below:
fetched via a hook
passed as a prop / context
The red marked area will get us those values, if it is passed as a prop it will be listed as a prop and if its fetched via a hook it will be visible there. We will have to trace back each value to the place where it is fetched as a hook, will be visible in the hooks section. keep an eye on this section as you traverse up the ancestry of the elements. Closely look at the elements that use a lot of hooks. Once you have found the element that fetches that values as a hook. Look for the angle brackets on the top right corner and hit that button. It will redirect you to the Sources page. That will provide the source code for that specific data or element. Now you'll need to find the respective hooks that it might be using via import statements. To access that we have two ways to explore and check what works for you.
First one is to right click on the file and select "reveal in sidebar"
Once you click that, you can navigate your way to the corresponding paths mentioned in the import statements. Alternatively, we can use debugger.
- Create a breakpoint somewhere inside the function and wait for the debugger to pause at that breakpoint.
- Once paused now you can hover over imported functions to reveal a list of parameter. Right click and select "show function definition" . It will redirect you to source page that contains that function.
Note
These tips are not full proof. For some websites they may work and for some they might not. E.g. some websites may have used methods to hide their source code. But using these tips might also provide an insight on how the things are working for a particular page/element to some extent.
Thanks for reading !!